初心者やプログラミングをやってみたいと思っている方などでこのように感じている人はいるのではないでしょうか?
この記事を読むメリット
・テキストエディターとはなんなのか
・コードを書くための準備ができる
・ローカル環境を構築できる。
・テキストエディターをインストールできるようになる
テキストエディターとは
文章やコードをpcで作成するときに使用するツールのことです。
プログラミングで利用する際、使用言語に適した編集モードを選択出来たり、文字の入力補助や誤字脱字に対して色や下線などで強調する機能もあります。
エンジニアを中心にテキストエディターは大変重宝されています。
無料で利用できるテキストエディタ―の代表がVisual Studio Codeです
Visual Studio Codeのおすすめポイント
・キーワードの入力補助がついている。
・MACやLinuxなどで使用できる。
・無料で利用できる
Visual Studio Codeは現在最も使用されているテキストエディターの一つで、使用率は約半数を占めているといわれています。
利用者が多いため、レビューサイトや動画も多いため、使い方がわからなくなってしまった場合に、いつでも調べられる環境にあります。
軽量なので、動作もサクサク使えます。
Visual Studio Codeをインストールしてみよう!
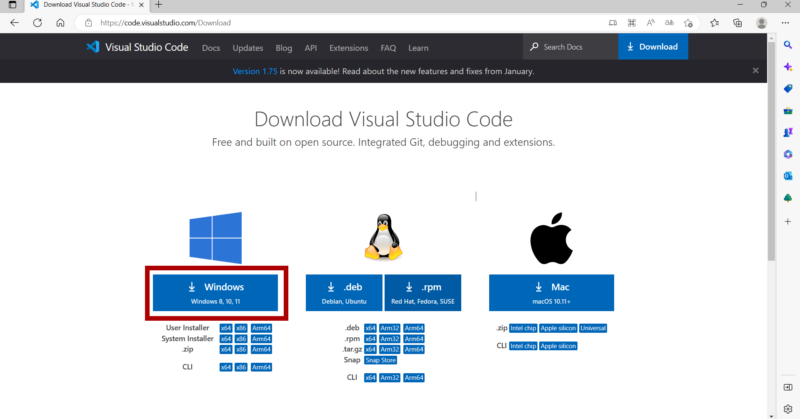
まずはここからVisual Studio Codeをダウンロードします。
ここからVisual Studio Codeをダウンロードします。

私はWindowsなのでWindows版をクリックします。

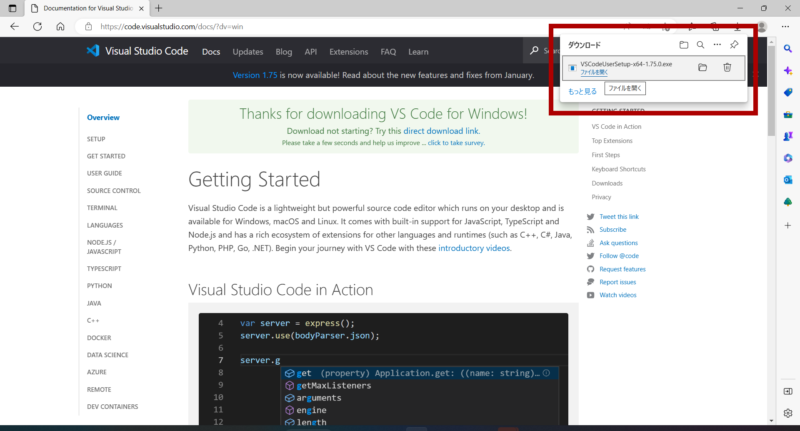
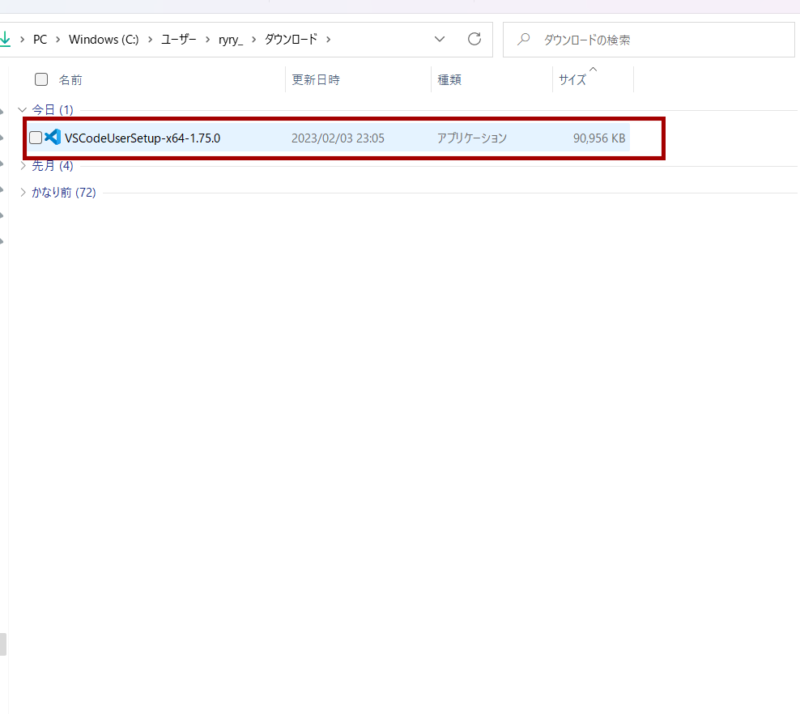
ダウンロードフォルダーの中にある「VSCodeUserSetup-x64-1.75.0」というフォルダーをクリックします。

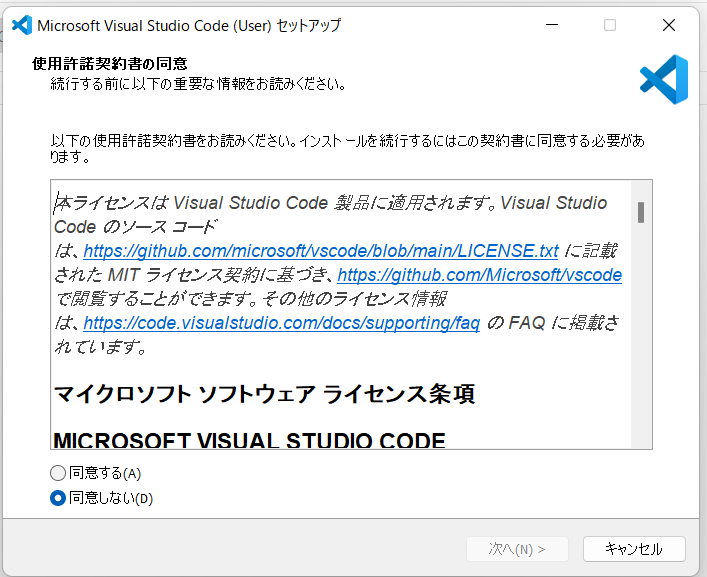
そうすると、使用許諾書の同意の画面がでてきます。
「同意する」を選択して「次へ」をクリックします。

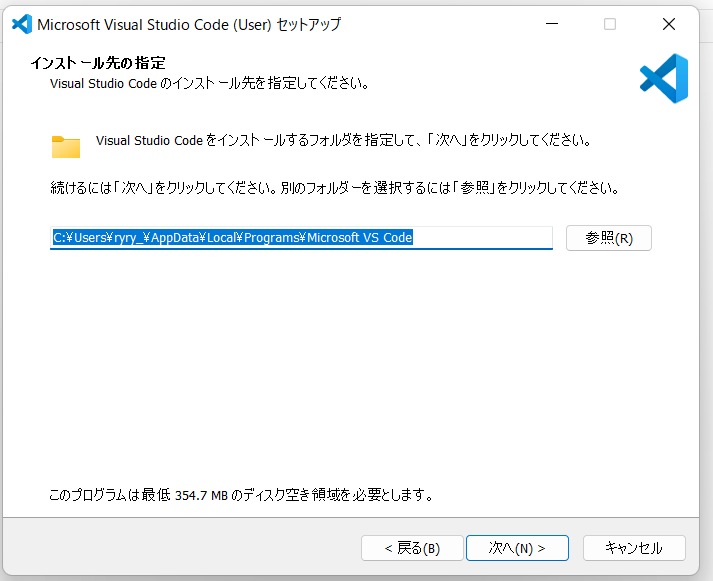
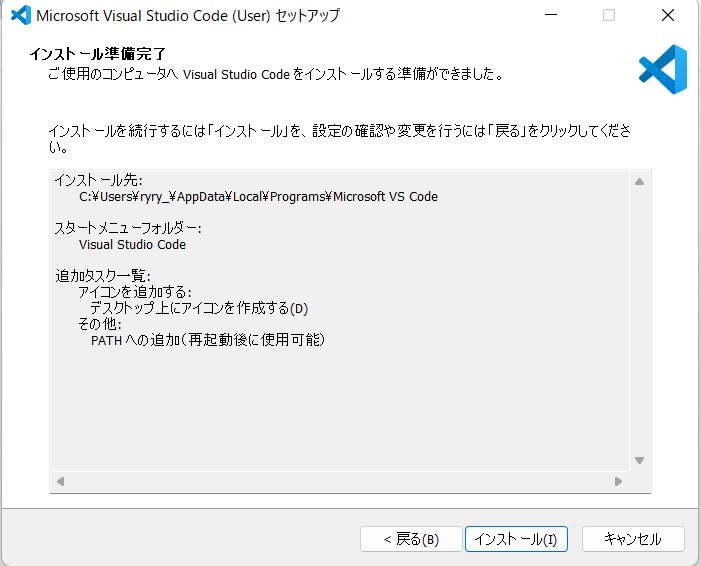
次にインストール先の指定の画面が出てきます。 特に指定がなければ、そのまま「次へ」をクリックします。

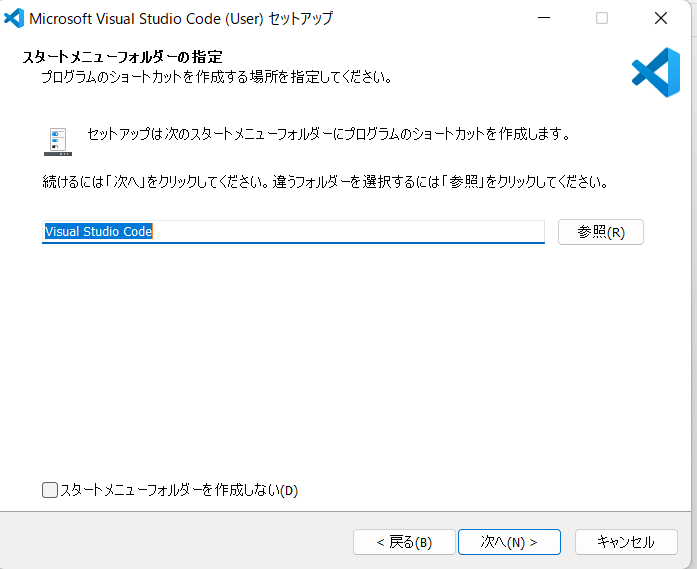
スタートメニューのフォルダを確認し、「次へ」をクリックします。

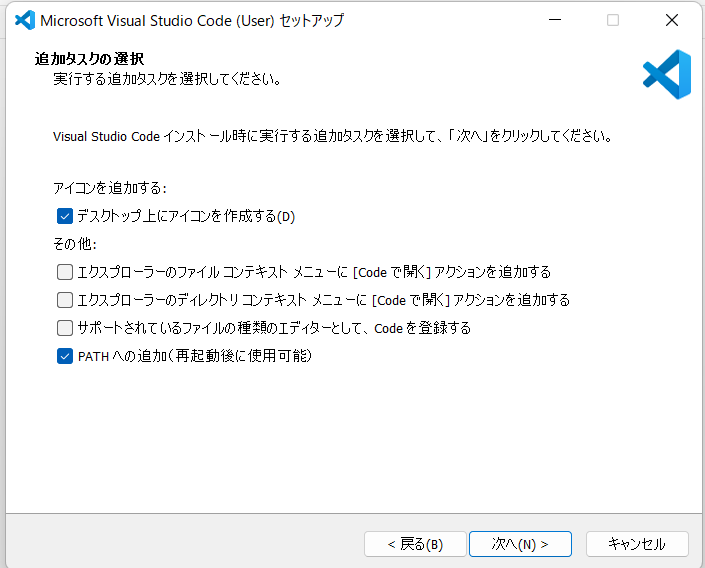
追加タスクの選択をし、「次へ」をクリックします。

インストールをクリックします。

Visual Studio Codeの日本語設定する
初期設定だと英語表記なので、日本語に設定しましょう。

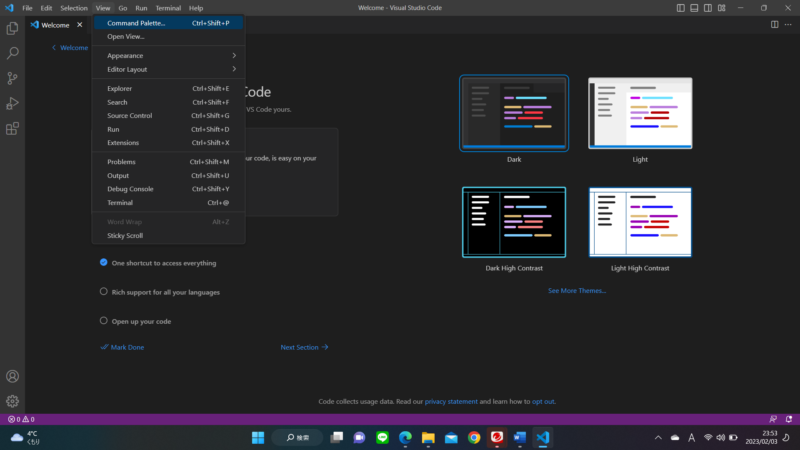
左上の「view」から「Command Plette」を選択します。
検索窓が出てきたら、「Configure Display Language」を検索し、クリックします。
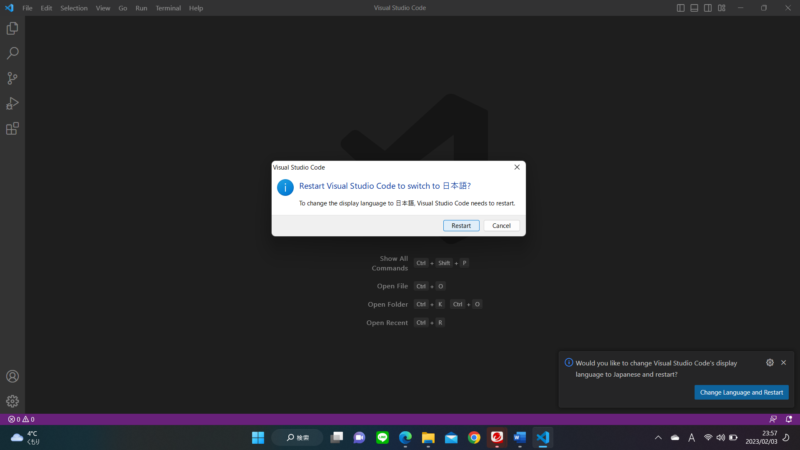
言語一覧が表示されるので、「日本語」を選択します。
すると画像の確認画面が出てくるので、「Restart」を選択します。

すると表示が日本語になりました。
これでローカル環境のテキストエディタ―を使えるようになりました!
まとめ
・テキストエディターとはプログラミングをするうえで、コードを書く際に大変助けになるツールです。
・無料で使える。
・テキストエディターとはプログラミングをするうえで、コードを書く際に大変助けになるツールです。